前回のMDのための(裏)エクセル講座 その4「見やすい表を作る(色)」 - 75-85
の続きです。
今回は「罫線」についてのこだわり(?)を記事にしてみます。
一言で「罫線」と言っても、
一例だけで、これくらいの種類があります。
これらの使い分けについて、
私は結構意識しております。
なぜなら表の見栄えに大きく影響すると思っているからです。
■ セルを区分けする時に「実線」と「点線」を使い分ける
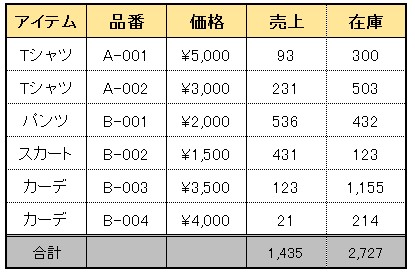
こういった表を準備しました。

すべて「実線」で表現しております。
ひとつひとつの項目が、明確に区切られております。
ここに「点線」を組み合わせる事で、表を見やすくするテクニックです。
下図をご覧ください。

商品情報の【横線部分】と、
まず【売上】と【在庫】の間を点線にしてみました。
- 左側で 基本情報
- 右側で 売上在庫情報
というように、分かれている帳票ですが、
セットで確認するであろう「売上+在庫」を同じ項目として
扱うために、点線にしてみました。
■ 項目を区分けする時に「2重線」「太線」を使ってみる

こんな感じになります。
表全体を「太線」で囲ってしまい、
【商品情報】と【合計】の間を「2重線」にしています。
さらに、アイテムの区切りの部分を、再び「実線」にし
合計の所を、ついでに太字にし
項目をさらに「太線」にすると・・・

こうなります。
念のために、一番はじめの表をもう一度出します。

(一番はじめの状態)
どうでしょうか?
少しの罫線の工夫で、見やすくなったのではないでしょうか。
「実線」は見た目のインパクトがそれなりにあるため
「点線」との使い分けが必要になります。
同じような効果を狙って、下図のようにする場合もありますが

画面上では、見やすいのですが
印刷時に「太線」が強く見えすぎるきらいがあります。
ちょっとした、「実線」「点線」の使い分けだけでも
見やすい表になりますので、一度お試しを。
■ おまけ
エクセルの編集中に、
「印刷したときの罫線のイメージがわからない」
といったことはないでしょうか?

(裏で、こういう薄いセル区分けの線が出ている)
これは
【表示】タブの、【枠線】のチェックを外すだけで消せます。
エクセル2003までは、オプション経由で少しややこしかったのですが
2007以降は簡単に消せます。
印刷プレビューよりも、印刷時のイメージに近い形で
表などの仕上がりがチェックできるので
私は多用しております!
■ まとめ
MDのための(裏)エクセル講座 その1「簡単に上のセルに移動」 - 75-85
MDのための(裏)エクセル講座 その2「いらない空白行を削除する」 - 75-85
MDのための(裏)エクセル講座 その3「セル内の好きな所で改行する」 - 75-85
MDのための(裏)エクセル講座 その4「見やすい表を作る(色)」 - 75-85
MDのための(裏)エクセル講座 その5「見やすい表を作る(罫線)」 - 75-85
MDのための(裏)エクセル講座 その6「みんなに親切な印刷をする」 - 75-85
MDのための(裏)エクセル講座 その7「操作を楽にして、時間短縮をする」 - 75-85
MDのための(裏)エクセル講座 その8「見やすい行間」 - 75-85
MDのための(裏)エクセル講座 その9「日時を簡単に入力する」 - 75-85
MDのための(裏)エクセル講座 その10「エラー表示とうまくつきあう」 - 75-85

伝わるデザインの基本 よい資料を作るためのレイアウトのルール
- 作者: 高橋佑磨,片山なつ
- 出版社/メーカー: 技術評論社
- 発売日: 2014/07/03
- メディア: 大型本
- この商品を含むブログ (10件) を見る

